2022년 1월 18일
개발자의 품격 (야간) 부트캠프 여섯 번째 미팅에 참여했습니다.
오늘은 지금까지 배운 HTML+CSS를 활용하여 약 30분 정도 시간이 주어져서 자율적인 실습을 진행했습니다.
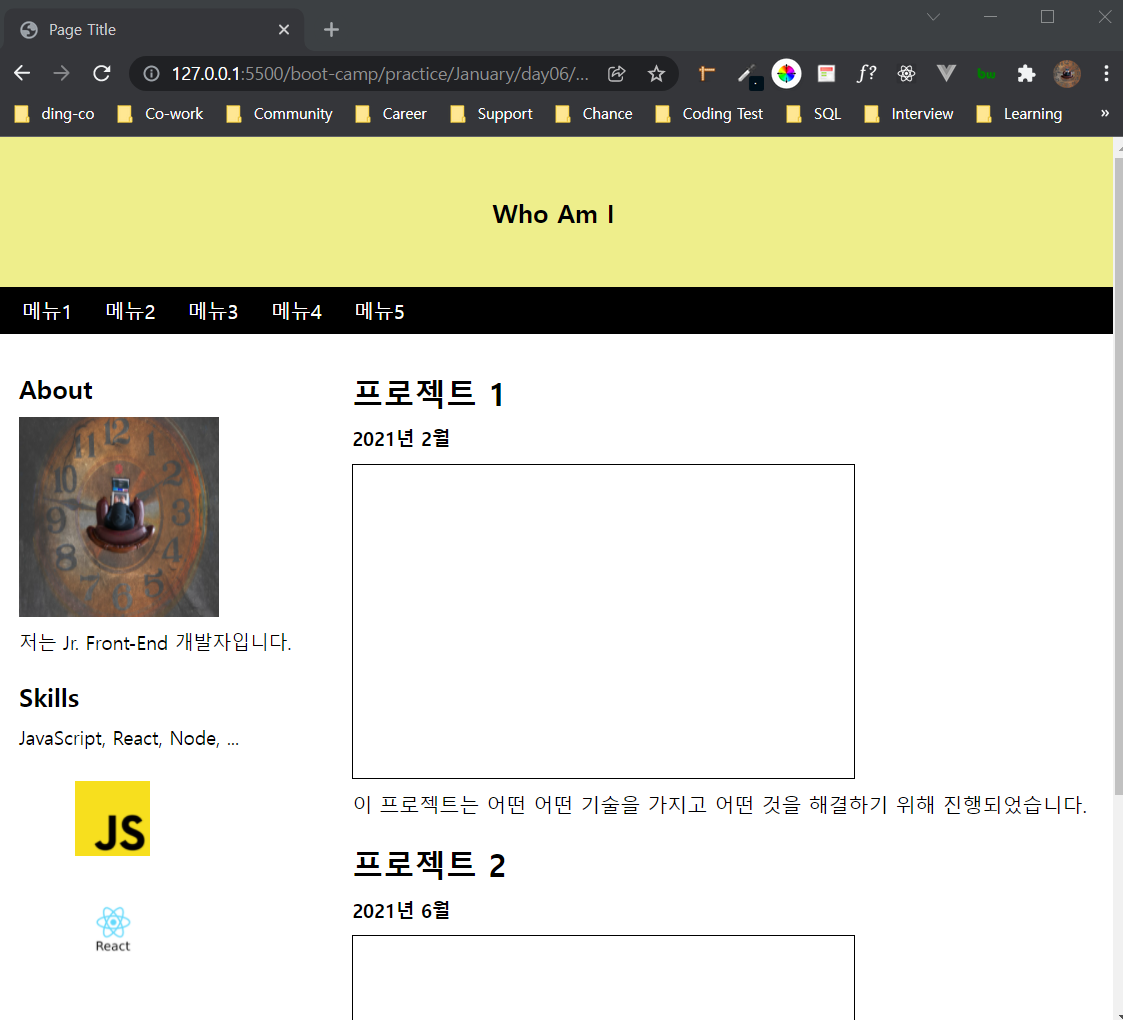
개인 이력서/포트폴리오 사이트를 순수 HTML과 CSS로 구현하는 것이었는데,
오랜만에 하려다보니 생각보다 속도가 나지는 않았습니다. 😅
다음과 같이 간단히 전체적인 레이아웃 틀을 잡고 semantic 태그들을 사용하면서 진행했습니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Page Title</title>
<style>
* {
padding: 0;
margin: 0;
}
.header {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 120px;
background-color: rgb(238, 238, 139);
}
.header span {
font-size: 20px;
font-weight: bold;
}
.nav {
padding: 8px 12px;
background-color: black;
}
.nav a {
margin: 10px;
color: white;
text-decoration: none;
}
section {
display: flex;
}
.aside {
flex: 30%;
display: flex;
flex-direction: column;
padding: 20px 10px;
}
.aside span {
font-weight: bold;
font-size: 20px;
}
.aside p {
font-size: 15px;
}
.aside article {
margin: 10px;
}
.about {
display: flex;
flex-direction: column;
}
.about img {
width: 160px;
height: 160px;
margin: 10px 0;
}
.skills {
display: flex;
flex-direction: column;
}
.skills p {
margin: 10px 0;
}
.skills img {
width: 150px;
height: 60px;
margin: 15px 0;
object-fit: contain;
}
.main {
flex: 70%;
display: flex;
flex-direction: column;
padding: 20px 10px;
}
.main article {
display: flex;
flex-direction: column;
margin: 10px 0px;
}
.main article span:first-child {
font-weight: bold;
font-size: 25px;
}
.main article span:nth-child(2) {
font-weight: bold;
font-size: 15px;
margin-top: 10px;
}
.main .project {
width: 400px;
height: 250px;
border: 1px solid black;
margin: 10px 0px;
}
@media screen and (max-width: 600px) {
.aside {
display: none;
}
}
</style>
</head>
<body>
<header class="header">
<span>Who Am I</span>
</header>
<nav class="nav">
<a href="#">메뉴1</a>
<a href="#">메뉴2</a>
<a href="#">메뉴3</a>
<a href="#">메뉴4</a>
<a href="#">메뉴5</a>
</nav>
<section>
<aside class="aside">
<article class="about">
<span>About</span>
<img src="./images/ding-co.jpg" alt="" />
<p>저는 Jr. Front-End 개발자입니다.</p>
</article>
<article class="skills">
<span>Skills</span>
<p>JavaScript, React, Node, ...</p>
<img
src="./images/javascript.jpg"
alt=""
/>
<img
src="./images/react.jpg"
alt=""
/>
<img
src="./images/node.jpg"
alt=""
/>
</article>
</aside>
<main class="main">
<article>
<span>프로젝트 1</span>
<span>2021년 2월</span>
<div class="project"></div>
<p>
이 프로젝트는 어떤 어떤 기술을 가지고 어떤 것을 해결하기 위해
진행되었습니다.
</p>
</article>
<article>
<span>프로젝트 2</span>
<span>2021년 6월</span>
<div class="project"></div>
<p>
이 프로젝트는 어떤 어떤 기술을 가지고 어떤 것을 해결하기 위해
진행되었습니다.
</p>
</article>
</main>
</section>
</body>
</html>
사실 급하게 코드를 짠 것이기에 제대로 만들지는 못했습니다.
나중에 시간을 내서 반응형으로 좀 더 보완하고 리팩토링 하면서 지속적으로 업데이트 하겠습니다.
이후에는 드디어 바닐라 JS 수업이 시작되었습니다.
시간이 많이 남지 않아서 JS의 기본적인 부분들에 대해 학습하다가 끝이 났습니다.
앞으로 약 한 달 이상은 바닐라 JS 수업을 받을 예정입니다.
JS를 너무 좋아하는 한 사람으로서 항상 설렙니다.
제 메인 언어인만큼 최선을 다해 기본을 다지겠습니다!
[Reference]
반응형
'Education > 개품 (야간) 부트캠프 1기 ✔️' 카테고리의 다른 글
| [개발자의 품격 (야간) 부트캠프 1기] - 여덟 번째 미팅 (0) | 2022.01.25 |
|---|---|
| [개발자의 품격 (야간) 부트캠프 1기] - 일곱 번째 미팅 (0) | 2022.01.20 |
| [개발자의 품격 (야간) 부트캠프 1기] - 다섯 번째 미팅 (0) | 2022.01.15 |
| [개발자의 품격 (야간) 부트캠프 1기] - 네 번째 미팅 (0) | 2022.01.12 |
| [개발자의 품격 (야간) 부트캠프 1기] - 세 번째 미팅 (0) | 2022.01.11 |
댓글